Cara Mudah Memasang Kotak Author Blog Di Blogger
Penulis:
Moch Adnan
dipublikasikan:
1 November 2014
Ngeblog di blogspot untuk sekarang ini emang makin asyik aja, karena apa? Kecanggihan serta fitur-fitur yang keren dan yang ada dalam dasbor admin kian hari kian dioptimalkan oleh pihak google. Sehingga mempermudah admin blog/web itu sendiri untuk mempergunakan fitur yang ada dan bahkan merancang tampilan web-nya, dan salah satunya adalah dengan adanya fitur Author yang bisa anda pasang di akhir artikel. Waktu pertama kali ngeblog, saya ingat betul fitur seperti Author blog memang ada, namun tidak seoptimal sekarang. Ya, saya kira mungkin dijaman pertama kali saya ngeblog belum ada yang namanya Google+, namun sekarang dengan adanya Google+ dan dengan semboyan satu akun untuk seluruh Google, maka bisa jadilah kotak author ini bisa langsung terkait kedalam Author blog. Hingga pemasangannya pun tidak memerlukan lagi beberapa kode.
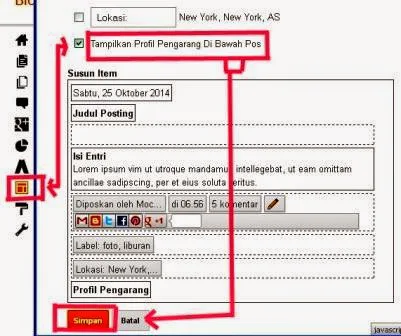
Nah, jadi sebelum niatan memasang kotak author diakhir artikel blog, saya sarankan anda sudah memiliki akun Google plus. Karena yang nantinya tampil dalam kotak author ini adalah tampilan Google plus anda sendiri, sementara cara pemasangan kotak author ini sendiri caranya sangatlah gampang. Anda hanya perlu 'Masuk Kedalam Dasbor blog' Kemudian pilih 'Tata letak' lalu pada bagian 'Blog post' silahkan klik 'Edit'
 |
| Gambar 01 |
Maka akan terbuka sebuah jendela munculan, beri tanda ceklist/centang pada bagian kotak ' Tampilkan profil pengaranng dibawah post' lalu klik 'Simpan' dann selesai. Atau untuk lebih jelasnya perhatikan gambar 01
Pada beberapa kasus memang terkadang cara diatas tidak bekerja dengan semestinya, yang artinya Author box tersebut tidak juga muncul ketika selesai melakukan cara pemasangan seperti diatas. hal itu mungkin dikarenakan oleh pengaturan 'Post Footer Blog' yang secara tidak disengaja tersetting 'Disable'
Namun Anda tidak perlu khawatir, silahkan mencoba cara kedua dengan cara 'Masuk kedalam dasbor blog' lalu pilih 'Template' dan klik 'Edit HTML'. Simpan kode berikut ini dibawah kode ]]></b:skin>
/* author-bio
----------------------------------------------- */
.author-bio img {float:left;margin-left:-50px;border:1px solid #ddd;background:#E8E8E8;padding:3px;border-bottom-width:2px;}
.author-bio {background:url();color:#666;clear:both;border-bottom:1px solid #eee;background-color:#F1F0E9;padding:12px 40px 0 40px;margin:0 -40px;font-size:13px;line-height:18px;}
.author-bio h3 {margin:0 0 5px 0;font-size:14px}
.author-bio img {margin:0 10px 10px 0;}
.author-bio p {margin-bottom:10px;}
.tips {
background: #7CADDE url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyX1ZZZUSmIy5RvBKDwWqL4o9JeVjG9O6MFg99lWxp_7wUlFedknuJukBPTLLzoNmw6U2C80NcIsvdDcNLVuFrCVU0Sxff4jfbCBXEMX8Pq4aru5vag9viaHNdiA5XExKFHusR5JseZjs_/s1600/Tips.gif') no-repeat 12px 2px;
color: #000;
}
Jika sudah, kemudian simpan kembali kode berikut ini tepat dibawah kode <div class='post-footer-line post-footer-line-3'>
<div class='profile'>
<img class='avatar avatar-56 photo' height='56' src='URL gambar anda' width='56'/>
<h3>→ About the author</h3>
<p>Kata atau kalimat tentang diri anda ada disini</p>
</div>
Dengan demikian kini kotak author blog sudah tersimpan tepat dibawah artikel :D selamat mencoba.
.png)









Tidak ada komentar:
Posting Komentar
Beri komentar