Cara Menyimpan Kode Script Ke Github.com
Penulis:
Moch Adnan
dipublikasikan:
19 Juli 2015
Bagi sobat yang sudah pernah membuat akun di google code, saya yakin sudah pada menerima email pemberitahuan mengenai anjuran untuk memindahkan kode-kodenya dari google code ke beberapa situs penyimpanan script yang lain, seperti Github dan lainnya. Dan bagi sobat yang masih baru mengenai cara menyimpan kode di selain google code saya akan memberikan panduan singkatnya melalui tulisan ini.
Tidak berbeda dengan halnya ketika menyimpan kode script di Google Drive yang pernah saya posting sebelumnya, baca disini cara menyimpan kode script di Google drive. Maka untuk menyimpan kode di Github pun anda diharuskan untuk registrasi terlebih dahulu kemudian menggunakan kode yang sudah sobat simpan. untuk lebih jelasnya sih mari kita simak saja panduannya di bawah ini.
Cara Menyimpan Kode Script Ke Github.com
 |
| Cara Menyimpan Kode Script Ke Github.com |
2- Akan terbuka halaman baru dan selanjutnya beri nama pada kolom 'Repository name' seperti JavaScript jika memang file tersebut berbentuk javascript/html dan CSS jika file berbentuk CSS, agar sobat nantinya bisa mengelompokkan masing-masing file berdasarkan jenisnya. Jika sudah lanjutkan dengan mengklik "Create Repository'
 |
| Cara Menyimpan Kode Script Ke Github.com |
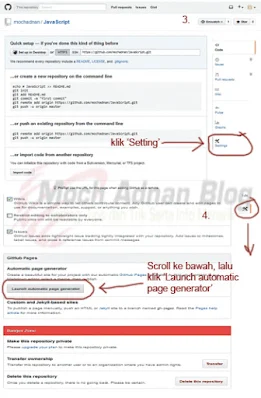
3- Kembali terbuka sebuah halaman baru, disini sobat hanya perlu mengklik menu 'Setting' yang letaknya berada di bilah kanan bawah. Perhatikan gambar No.3 untuk lebih jelasnya jika pada bagian ini sobat merasa bingung. :D
4- Jika sudah terbuka sebuah halaman baru, selanjutnya silahkan scroll/ gulir kebagian bawah laman. Di sana akan ada sebuah tombol bertuliskan "Launch automatic Page Generator" jangan ragu klik saja tombol tersebut, supaya sobat di bawa kembali ke halaman baru.
 |
| Cara Menyimpan Kode Script Ke Github.com |
5- Langkah selanjutnya silahkan gulir kebagian bawah dan masukkan kode google analytics sobat jika menginginkan file sobat nantinya dapat di lacak oleh google analistik, jika tidak menginginkannya sobat cukup melewatkan bagian tersebut. Kemudian jika sudah lanjutkan dengan menekan/klik tombol 'Countinue to layouts'
6- Kembali akan terbuka sebuah laman baru, dan selanjutnya silahkan pilih/ klik tombol 'Publish page' agar secepatnya sobat bisa menyimpan dan menggunakan kode yang akan sobat simpan dalam Github tersebut. Perhatikan gambar untuk lebih jelasnya.
 |
| Cara Menyimpan Kode Script Ke Github.com |
8- Beri nama pada judul file yang akan sobat simpan dengan mencantumkan ekstensi .js untuk javascript dan atau .css jika file berjenis CSS, misal 'Tabber.js / Tabber.css' setelah itu pastekan file pada bagian kotak tengah dan klik 'Commit new file'.
Sampai disini maka penyimpanan kode sobat sudah selesai di Github, dan Insya Allah dalam posting selanjutnya saya akan bahas cara mengaplikasikannya ke dalam template atau blog. Salam blogger...
Baca juga:
.png)









Tidak ada komentar:
Posting Komentar
Beri komentar